怎么在线调整图片尺寸大小?四个操作效果好的方法
日常生活及工作当中,调整图片尺寸成了大家常遇到的小问题。比方说:如果你想要在网站上上传自己的图片,可能需要更改它的尺寸大小,因为很多时候尺寸并不正确。所以,平时常备一个合适的方法是至关重要的。那么,怎么在线调整图片尺寸大小呢?请不要担心,下面就为大家介绍四个操作效果好的方法,一起来看下吧。

方法一、选择在线网页
关于在线调整图片尺寸的相关问题,建议您使用在线图片编辑器进行操作。这些工具具有便捷易用的用户界面,能助您快速高效地完成编辑工作。只需要将需要处理的图片上传至编辑器中,然后设定合理的图像大小即可轻松得到完美符合需求的新图片。此外, 因为调整图片尺寸的功能需求量比较小,如果您找不到合适的软件,可以直接选择试试“i压缩”在线网页。

具体调整操作:
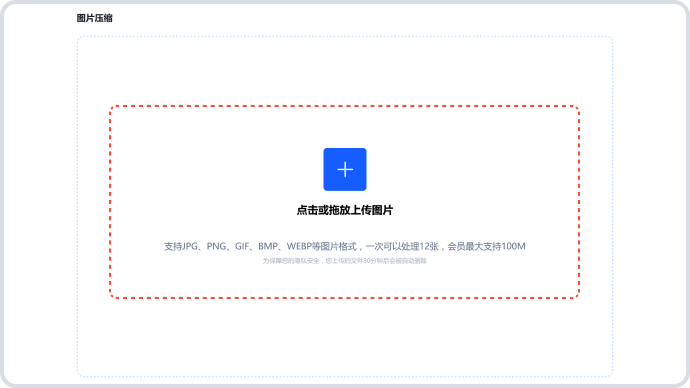
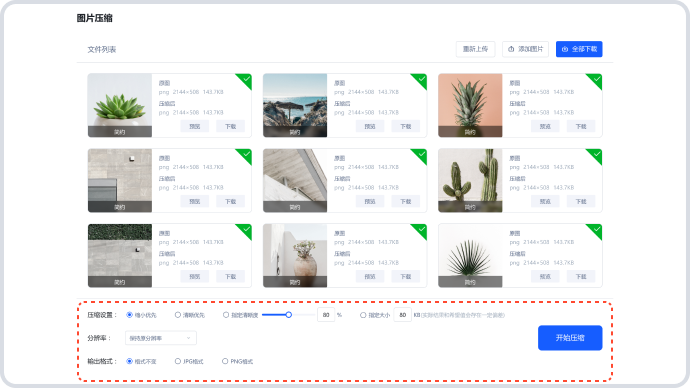
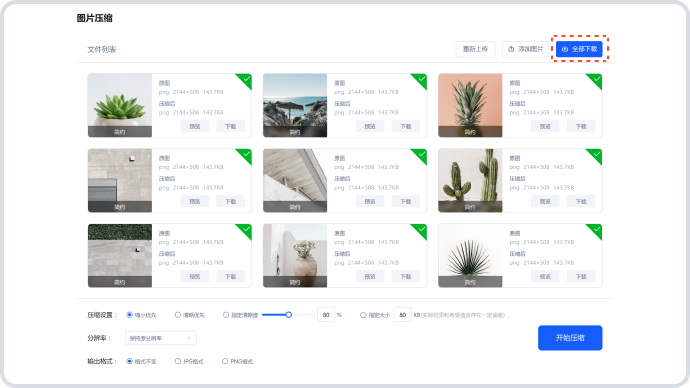
首先,可以使用自己经常使用的浏览器打开“i压缩”在线网页,并在首界面当中找到自己所需要的功能,也就是“图片编辑”下拉菜单中的“图片改尺寸”选项。然后,再根据文件数量的多少,选择合适的方式将其添加到网页里面,并设置一下自己心仪的图片尺寸。确认无误后,点击“开始调整”即可解决问题。

方法二、选择图像编辑
若您钟情高级功能或极度重视画质,那么请选择专业级别的图像编辑器。该类产品具备更为丰富的细节调整特性,如保持高清成像与调整图像尺寸等。试一试用诸如: Adobe Photoshop这类广受赞誉并易于上手的工具来满足您的需求吧。只不过有一点是要注意的:如果说当前需要调整的图片数量较大,那么这个方法操作起来会很浪费时间。

方法三、调整HTML代码
当然了,如果说本身您是从事网页设计的用户,那么也可以选择调整HTML代码来完成类似的操作。目前,在线调整图片大小并不需要繁琐步骤,只需熟练掌握HTML代码即可。只需要在img标签中巧妙地加入width和height属性,便能随心设定图片的宽度与高度。然而值得留意的是,过度拉伸或压缩图片易使图片模糊,因此需根据实际情况谨慎选择。

方法四、使用CSS样式
除了上面分享的三个方法以外,如果说您作为一名网站开发者,还可以使用CSS样式灵活调整图像尺寸~只需要设置适当的img或背景对象的width和height属性,无需修改原始图片大小即可轻松实现图像展示效果的自定义转变。这种方法在需要根据不同设备自动变换图像尺寸的情形下特别适用。

关于在线调整图片尺寸大小的方法,小编就为大家分享到这里了,希望您在看完之后,所遇到的问题都能够得到解决。最后总结一下:相同的方法在不同的场景下,可能起到的效果会存在比较大的差异。所以,建议您平时在遇到问题之后,要多多去尝试,相信解决还是比较轻松地。温馨提示:如果您在使用i压缩在线网页的时候遇到问题,请及时与我们联系,祝您在线调整图片尺寸大小操作成功。