WEBP图片压缩该如何操作?推荐六个能够轻松掌握的方法
在数字化盛行的今天,WEBP图片格式凭借其卓越的压缩效率和优质的图像表现力,得到了广泛的使用。对于需要处理图片、节省存储空间或提升网页加载速度的人来说,掌握WEBP图片压缩的操作技巧显得尤为关键。那么,WEBP图片压缩该如何操作呢?请不要过于担心,下面就来推荐六个能够轻松掌握的方法,一起来看下吧。

一、使用在线平台
WEBP图片压缩,挑选一款恰当的压缩工具至关重要。市场上存在众多选项。比如“i压缩”或者“iyasuo”等,这是一款免费且操作简便的在线平台,能够帮助您有效减小WEBP图片的体积。使用时,只需将图片拖至软件界面,便会自动进行压缩。此外,其界面设计人性化,支持在网页上直接进行操作,能够满足用户多样化的需求。
具体压缩操作:
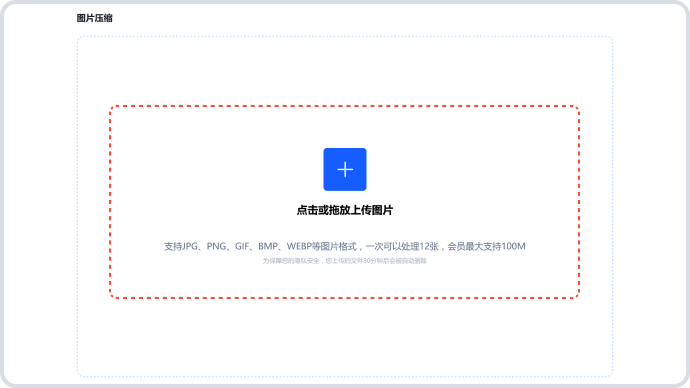
步骤1、首先,您可以选用自己所用的浏览器,打开“i压缩”在线的网页。然后,在首界面的左侧偏底部的位置,找到“图片格式转换”功能下的“图片转WEBP”选项。当前,i压缩在线平台还支持JPG、PNG、BMP等格式,同样压缩的质量也是蛮高的。

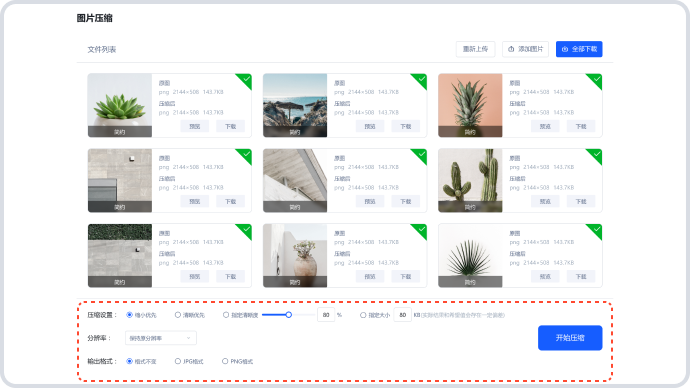
步骤2、最后,将所需转换的图像上传,便可轻松实现转换过程。并且,该类线上工具亦具备调整图像尺寸和压缩画质等附加功能,以便广大用户根据自身需求进行自定义设定。待需要转换的WEBP格式的图片全部添加完成之后,点击“开始压缩”按钮即可轻松解决问题。

二、调整分辨率值
其次,图片的清晰度会直接影响文件体积。如果说非必须使用高清晰度,降低清晰度可以显著减小图片体积。对于网页上展示的普通图片,固定分辨率值的清晰度通常已足够。将高清晰度的WEBP图片调整为这个数值,可以大幅度减少文件体积。以一张300dpi的图片为例,如果说用于网站上的小图标,这样的高分辨率显得多余。或者想要将其调整为72dpi,视觉效果变化不大,但文件体积却可能大幅减小。

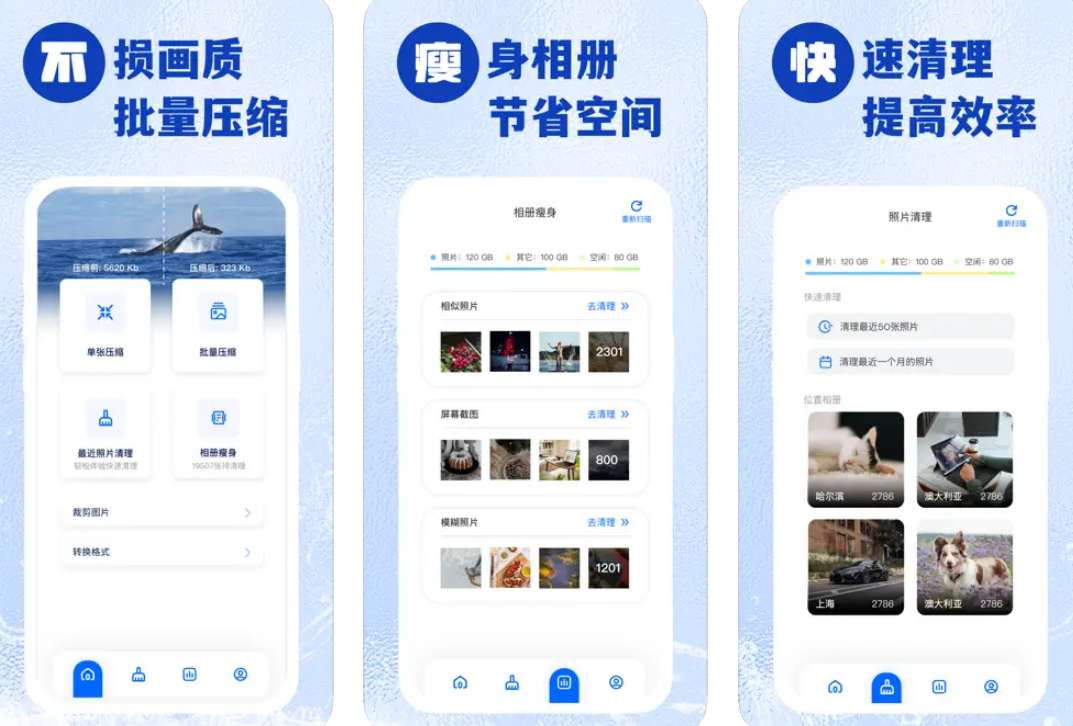
三、选择手机应用
在压缩WEBP图片的过程中,选择手机应用这一点尤其需要关注。多数压缩软件都具备调节图片质量的功能,将图片质量从最高降至80%,文件体积会显著减小。然而,对大多数人而言,画质降低并不容易被察觉。例如,如果给手机APP提供插图素材,这些插图对画质要求不高,那么可以降低图片质量设置。以一些新闻APP为例,用户在手机小屏幕上查看,将图片质量调至70%至80%就足够了。

四、裁剪多余区域
此外,裁剪掉WEBP图片的非必要区域,可以有效地降低文件体积。以全景风光照为例,如果说仅计划将其中一小部分用于博客封面,则可切除其余不相关部分。另外,电子商务网站的商品图片如果说是背景繁杂,只需保留商品本体及关键展示区。经过裁剪,图片焦点更鲜明,同时也能显著减小文件体积,进而提升页面加载效率。

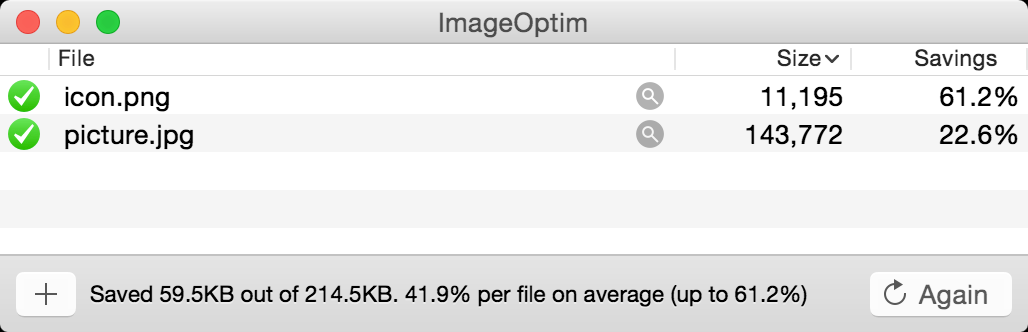
五、借助批量功能
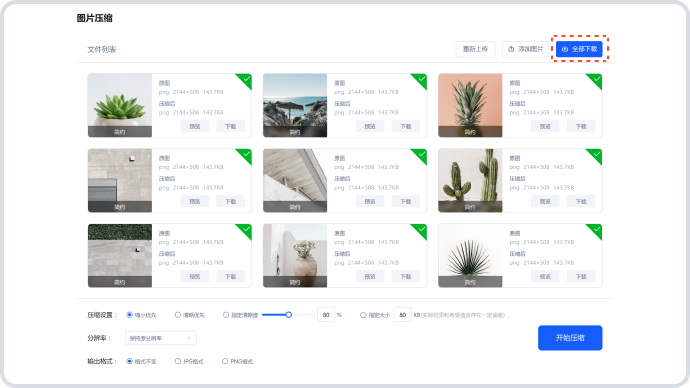
当然了,您在处理众多WEBP图像时,逐个压缩耗时颇多。此时,批量压缩的优势便显现出来。众多压缩工具,如ImageOptim,均具备批量处理功能。完成压缩设置后,即可一次性压缩整个文件夹内的WEBP图像。这种方式对于大型项目中的图片处理十分有益,例如,在线商城在优化数百张商品图片时就能派上用场。它显著提升了工作效率,无需逐张进行操作。

六、色彩模式转换
除了上面分享的五个方法以外,在某些条件下,HEIC等色彩模式转换成WEBP格式后,文件体积可能会更小。尽管这个过程相对复杂,但使用软件转换后,可能会有出乎意料的压缩效果。在转换色彩模式时,必须对不同的色彩模式与WEBP格式的兼容性进行测试。在图片创作的早期,图像采集环节,不妨试验多种色彩方案,观察在转换为WEBP格式后,哪种色彩方案生成的文件体积更小。这样做有助于在后期处理中,既保证图片质量,又能有效减小文件体积。

针对WEBP图片压缩的六个方法,本期分享的内容就到这里为止了,希望您在看完之后所遇到的问题都能够被解决。最后给大家百科一下:WebP作为一种现代图像格式,以其高效的压缩算法和出色的兼容性,成为了网站制作中图像格式优化的首选。通过使用WebP,我们可以让网站轻装上阵,为用户提供更好的浏览体验。温馨提示:如果您在使用i压缩在线网页的时候遇到问题,请及时与我们联系,祝您WEBP图片压缩操作成功。