图片压缩如何实现?推荐六个必备的具体操作方法
数字时代,图像已成为日常生活之必需。在社交媒体、博客及电商领域,优质图像能有效吸引眼球与流量。但优质图像往往体积庞大,既耗费存储资源,也可能拖慢网页加载速度。所以对于觉得部分用户来说,图像压缩技术显得尤为关键。那么,图片压缩该如何实现呢?请不要担心,下面就来推荐六个必备的具体操作方法,一起来看下吧。

一、使用在线平台
在线图片压缩服务,为用户提供了便捷的文件缩小途径,尤其适合对复杂软件操作不熟悉的用户群体。此类服务普遍具备操作简便、界面直观的特点,用户仅需上传图片,设定压缩比例,即可下载处理后的图片。目前,这种类型的资源运用尖端算法,可以在确保图片质量不受显著影响的前提下,有效减小了文件体积。
然而,在线工具的应用亦存在一定限制。首要,图片的上传与下载过程需耗时,尤其针对大文件,其耗时更为显著。其次,图片上传至第三方服务器可能引发隐私及安全问题。鉴于此,若涉及敏感图片处理,建议采用其他压缩手段。所以,如果说您不确定哪一款压缩的效果比较好,建议您直接试试看“i压缩”或者“iyasuo”等在线平台。
具体压缩操作:
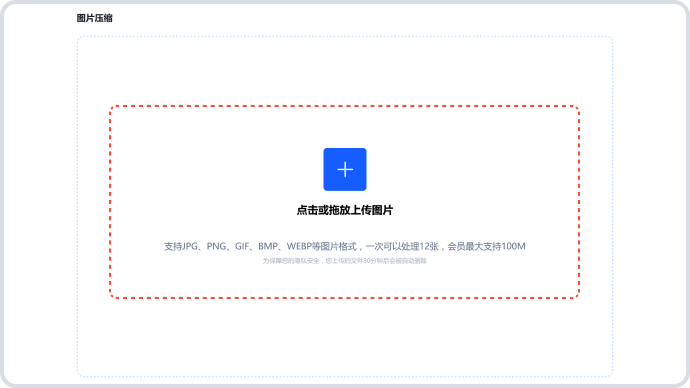
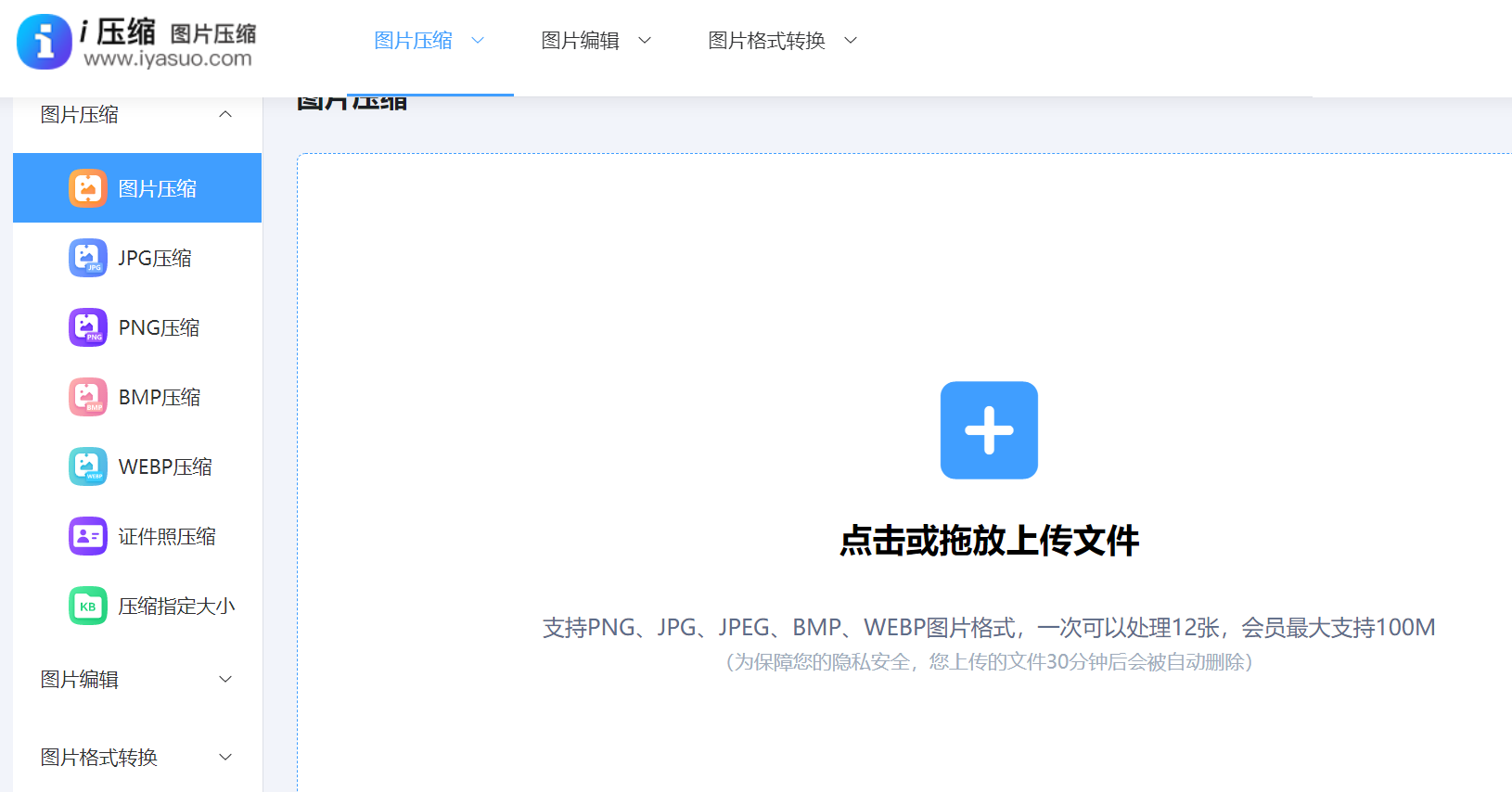
步骤1、可以直接在电脑上使用默认浏览器,打开“i压缩”这个网页平台。如果说您是第一次使用的话,也可以直接在浏览器当中搜索相应的关键词。首先,需要在首界面里找到具体的功能,也就是选择“图片压缩”选项,最好是具体的相关的图片格式。

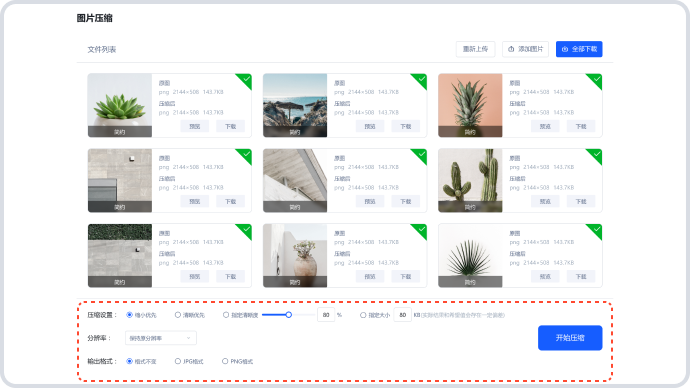
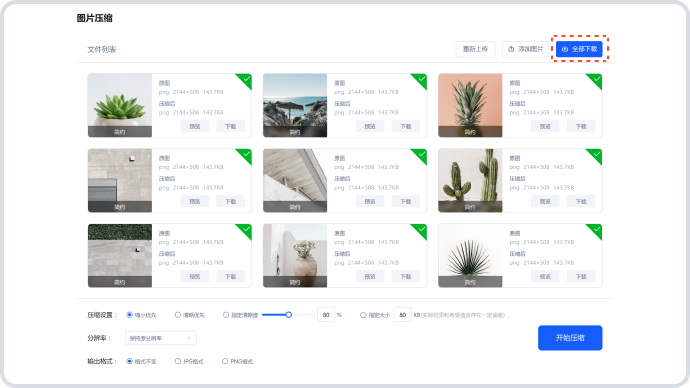
步骤2、将需要压缩的多张图片添加到网页当中,这里可以选择手动拖拽,当然这得建立在需要转换图片较少的前提下。当然了,它也是支持批量添加的,可以先将需要压缩的图片放置于一个文件夹里面,然后点击网页中间的空白区域,单击一下即可。

二、使用编辑程序
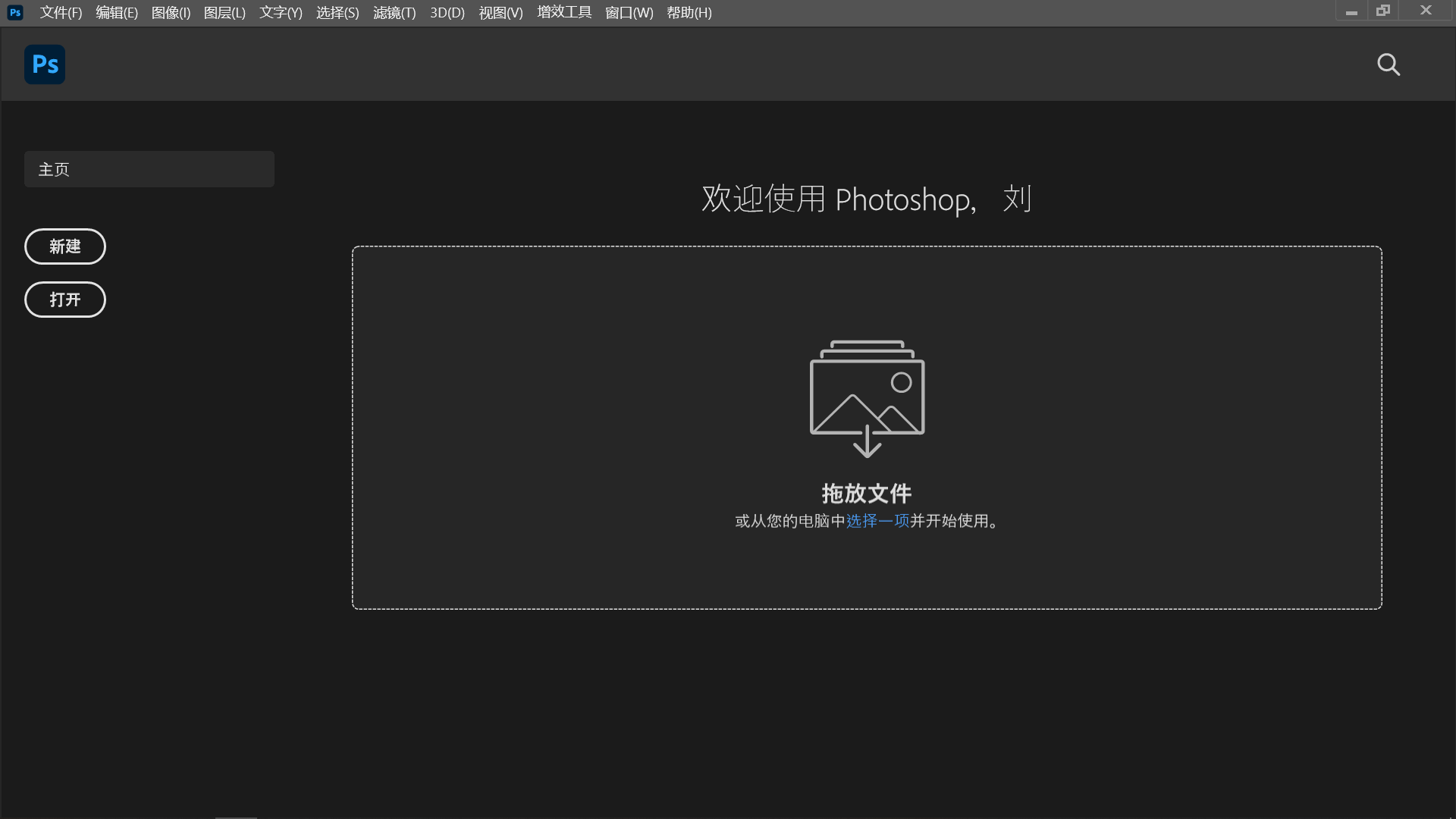
对于精通图像处理技术的用户而言,借助Photoshop、GIMP等工具进行图像压缩是理想之选。此类软件配备了多样化的压缩功能,用户可依据个人需求灵活调整图像分辨率、色彩饱和度及压缩效果等关键参数。通过精准调节这些参数,用户能够更有效地保障压缩图像的品质。图像编辑工具压缩功能的额外优势在于支持图片的批量操作,对于大批量图片压缩任务,此方法能有效提升工作效率。同时,避免图片上传至外部服务器,借助图像编辑软件进行压缩操作亦能增强数据安全性。

三、调整分辨率属性
文件体积受图像分辨率显著影响,一般而言分辨率提升,图像细节增多,文件体积亦随之扩大。故而,适当降低图像分辨率是减小文件尺寸的有效手段。然而,降低分辨率可能引起图像清晰度降低,尤其是在图像放大过程中,可能出现模糊或像素化现象。在修改图像分辨率过程中,推荐运用图像处理工具,以实现分辨率调整的精确操作。譬如,可将图像分辨率从300dpi降至72dpi,即便在确保画质不受明显损害的前提下,也能有效减小文件体积。

四、减少色彩深度
此外,图像的色彩分辨率对文件体积亦产生显著影响。一般而言,色彩分辨率提升,图像色彩层次更为丰富,然而文件体积亦随之增大。若降低图像的色彩分辨率,则能有效缩小文件体积。以将图像从24位色彩分辨率降至8位为例,即便对图像质量影响微乎其微,却能显著降低文件体积。需留意,降低色彩分辨率可能引发图像色彩失真,特别是在处理结构复杂的图像时。鉴于此,在降低色彩分辨率前,建议预先保存原始图像副本,以便在必要时得以恢复。

五、使用适宜格式
当然了,文件格式对图像文件的大小产生显著影响。诸如JPEG、PNG、GIF等是常见的图像格式。JPEG属于有损压缩类型,适用于存储包含丰富细节的图片,如照片;而PNG则采用无损压缩,更适合保存图标和线条图等结构简单的图像。恰当选择文件格式有助于显著降低文件体积。针对图标与线条图的处理,PNG格式为首选,其特点在于在保证画质的同时,大幅降低文件体积。至于照片编辑,JPEG格式更为适宜,它能够在不显著降低画质的前提下,有效减小文件尺寸。

六、使用压缩插件
除了上面分享的五个方法以外,在频繁进行网页图片操作时,推荐采用图片压缩工具。此类工具多与网页编辑软件相融合,于图片上传过程中自动执行压缩任务。如ShortPixel、Imagify等插件便是其中的佼佼者。借助先进算法,它们能在保证图片质量不受明显影响的前提下,有效缩小文件体积。借助图像压缩工具的优势在于,上传图片时能够实现自动化压缩,省却了人工干预的步骤。同时,多数此类工具还具备批量压缩功能,显著提升了工作效率。然而,需留意的是,使用这些插件可能会对网页的加载速度产生一定影响,所以这里推荐选用性能更优的插件。

关于图片压缩实现的六个操作方法,小编就为大家分享到这里了,希望您在看完之后所遇到的问题都能够被完美地解决。最后总结一下:在挑选图像压缩技术时,需依据个人需求与具体状况作出决定。无论采纳何种技术,均需确保图像品质,防止因过度压缩而引发图像变形。温馨提示:如果您在使用i压缩在线网页的时候遇到问题,请及时与我们联系,祝您图片压缩操作成功。