怎么执行PNG图片压缩操作?推荐六个简单高效的压缩方法
在如今信息爆炸的时代,图片作为一种非常重要的媒介,扮演着不可或缺的角色。无论是在社交媒体上展示自己的生活点滴,还是在工作中传达专业信息,图片都扮演着重要的角色。然而,随着平时大家伙对于图片的质量要求变高,也容易造成图片体积不断地增大,所以为了解决问题就得执行图片压缩的操作。那么,怎么执行PNG图片压缩的操作呢?请不要担心,下面就来推荐六个简单高效的压缩方法,一起来看下吧。

一、使用在线网页
在现如今的初始阶段,大家还可以先行使用在线网页来解决问题。这些工具操作简便,仅需上传图片便可实现自动化压缩。其中,建议您直接试试看“i压缩”或者“iyasuo”在线网页平台。其卓越的压缩效果、高效的处理速度以及几乎无损的图片质量,使其成为快速批量处理图片的理想选择。另外,它还能够满足我各种场景下的需求。正因如此,此类工具极大地缓解了我的工作压力,节约了可贵的时间资源。
具体压缩操作:
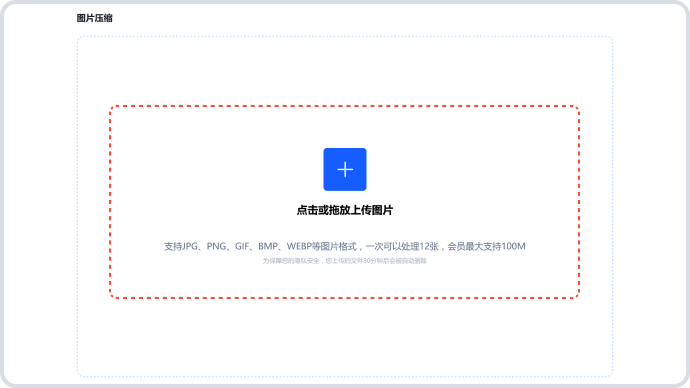
步骤1、可以直接在电脑上使用默认浏览器,打开“i压缩”这个网页平台。如果说您是第一次使用的话,也可以直接在浏览器当中搜索相应的关键词。首先,需要在首界面里找到具体的功能,也就是选择“图片压缩”选项,最好是具体的相关的图片格式。

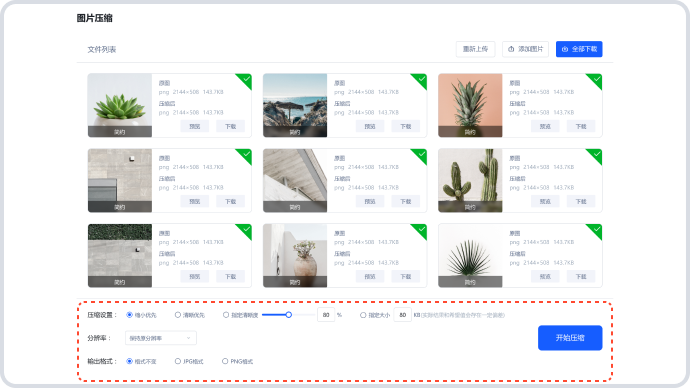
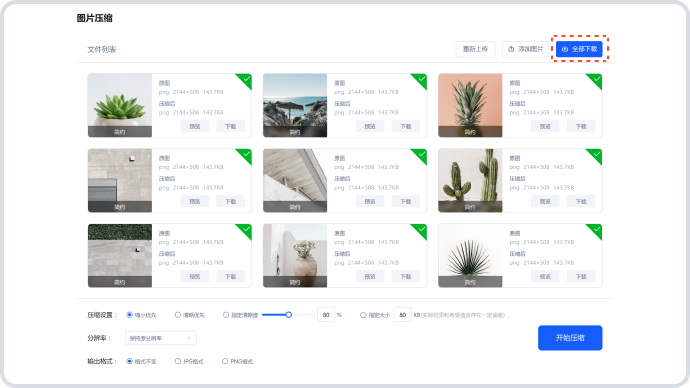
步骤2、将需要压缩的PNG图片添加到网页当中,这里可以选择手动拖拽,当然这得建立在需要转换PNG图片较少的前提下。图片全部添加好之后,再勾选一下是“质量优先”或者“大小优先”的选项,并点击“压缩”之后等待片刻,即可将所需的内容下载保存到合适的位置了。

二、使用专业程序
其次,在图像编辑方面,除了在线工具外,大家还可以使用Adobe Photoshop等专业软件。在Photoshop的“另存为Web所用格式”功能中,能够精细调节PNG图片的压缩参数,从而实现对压缩比例与图片质量的精准把控。此外,值得一提的是,GIMP这款可自由使用的开源图像编辑程序亦是我的得力助手之一。其用户界面与Photoshop颇为相似,具备相对齐全的功能。借助调整色彩及元数据等方法,我们可以适度地进行图片压缩,且操作过程并不繁琐。

三、调整分辨率尺寸
实践经验表明,合理调整图片的分辨率与尺寸亦可有效实现压缩。并非所有情况都需高质量图片,适度降质可明显改善文件体积。以Photoshop为例,我会在保证视觉效果的基础上调低图片分辨率,使其适用于网页展示。调整图像尺寸有着至关重要的作用。对于网页及社交媒体应用,并非需要过大图像尺寸。通过对其进行适度缩放,不但提升了页面载入速度,更为精准优化了浏览用户体验。

四、移除无用数据
此外,图像内含的拍摄时间和地点等非关键性元数据,对网页展示并无实质意义。可以采用Exiftool这类工具剔除此类冗余元数据以缩减文件尺寸,这种操作虽略显繁复,但成效显著。但是,针对PNG图片的话,过分的移除无用数据,可能造成原始质量的下降,也就是清晰度的下降,所以请谨慎选择。

五、尝试渐进式加载
当然了,对于一些具备特殊技能的用户来说,对大型PNG图像,采取逐步加载策略。利用服务器端处理技术,实现初始加载时以较低分辨率呈现,然后慢慢提高清晰度。此举既提升了用户体验,又缩短了首次加载时间。

六、优化颜色质量
除了上面分享的五个方法以外,尽管PNG格式具有丰富的色彩支持,但有时并非所有颜色都是必要的。适当减少颜色数目可显著减小文件体积。在使用如GIMP之类的图像处理软件时,可以尝试将图片转为8位深度,在大部分情况下对图像品质无明显影响。

运用上述六个方法,有效地压缩了大量PNG图像,提升了工作效率并优化了网站性能。每个方法均有其特定应用环境,因此根据实际需求选用最为适宜的方法显得尤为关键。在此,我想询问各位,在压缩PNG图像过程中是否曾遭遇过何种难题?又如何加以应对?期待您在评论区分享宝贵经验,同时请为本文点赞与分享,让更多人从中获益!温馨提示:如果您在使用i压缩在线网页的时候遇到问题,请及时与我们联系,祝您PNG图片压缩操作成功。